WordPress-Webseite für Filmblatt – CineGraph Babelsberg e.V.
21. Februar 2020, Typografie, Webdesign
Relaunch der Webseite des Vereins CineGraph Babelsberg
In dieser Woche konnten wir, nach dem umfassenden Relaunch, die Vereinswebseite Filmblatt.de veröffentlichen. Durch eine optimierte Strukturierung, umfassende Nutzerführung und typografische Konfiguration des CMS (Content Management System) entstand eine Webseite, die den heutigen und zukünftigen Anforderungen gerecht wird.

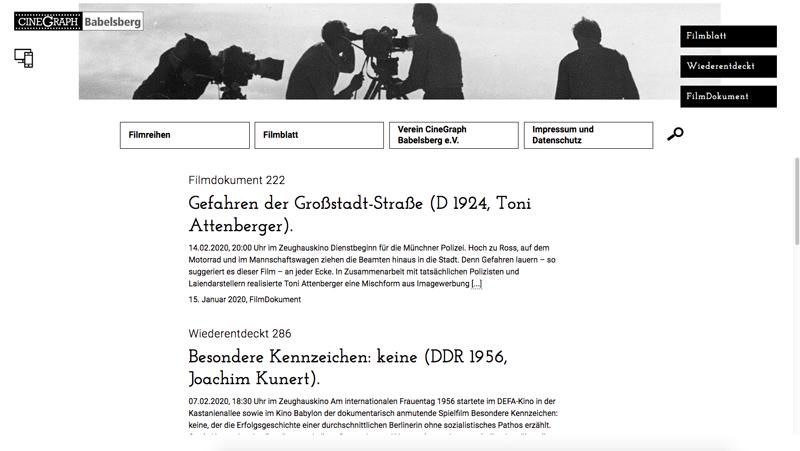
Die Startseite wirkt durch das große Titelbild und dem Slogan Filmgeschichte entdecken. Das Fast-Menü auf der rechten Seiten beinhaltet die drei wichtigsten Säulen, und damit Schlagworte, des Vereins. Die bekannte Publikation Filmblatt und die zwei Filmreihen können direkt angewählt werden.

Bei der ersten Aktion wird das Titelbild schmaler.

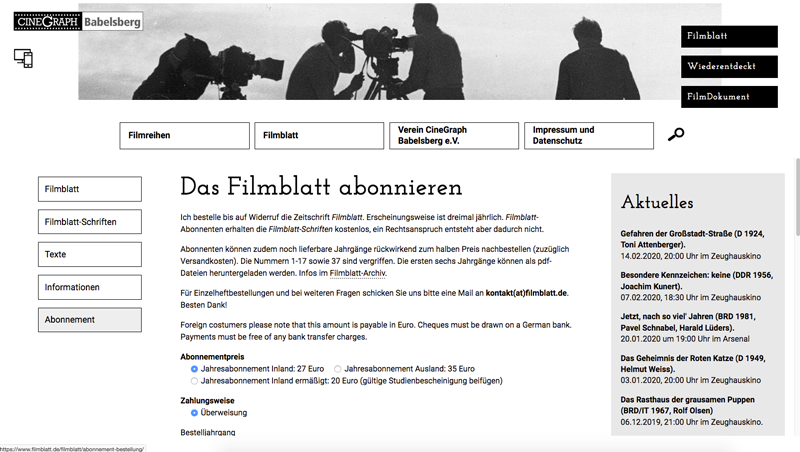
Die Wahl eines Menüpunktes öffnet den dazugehörigen Blog- oder die statischen Seiten mit den Untermenüs. Im rechten Bereich der Webseite werden verschiedene Inhalte gezeigt, abhängig vom Typ des Contents im mittleren Bereich.

Die Auswahl der Schrift orientiert sich an historischen Filmplakaten. Der Font DM Serif Display (Slogan auf der Startseite) wird für Poster verwendet. Dieser Font fällt durch seine kontrastreiche und harmonische Zeichnung auf. Die extravagante Josefin Slab betont die Auszeichnungsschriften, also Überschriften und das Fast-Menü. Für die Brot-Schrift entschied ich mich die Roboto einzusetzen, ein gut ausgebauter und gut lesbarer Font.

Das Theme dieser Webseite ist von mir entworfen, von einem Informatiker programmiert und von mir konfiguriert (CSS-Programmierung). Das Theme wird demnächst der WordPress-Community zur Verfügung gestellt.
Die Filmblatt-Webseite ist responsive. Die Variabilität wird erhöht durch die Nutzung der User-Grundschrifteinstellung. Standard ist die Größe von 16pt, nutzt ein User aber eine Schriftgröße von 24pt, passen sich alle Elemente der Webseite diesem Wert an. Diese user-freundliche Einstellung hat jedoch einen gestalterischen Nachteil: Das Headerbild verändert sich ebenso und das avisierte Erscheinungsbild kann nicht festgelegt werden. Je nach Bildschirm- und Schriftgröße verändern sich alle Elemente dieser WordPress-Webseite.

Die moderne Herangehensweise mobile first hatte bei der Gestaltung und Entwicklung dieses Themes keinen Einfluss. Wir konzentrierten uns auf die Darstellung des Contents auf dem Screen. Die Anpassung an die mobile Darstellung nahmen wir nach den ersten Tests des Themes vor. Wie erwartet, kam es zu Kollisionen in der Darstellung der individuellen Menüs. Die Darstellung der Webseite auf kleinen Endgeräten ist eingeschränkt. Der User kann mit dem Button Ansicht wechseln (links unter dem Logo) eigenständig entscheiden, ob er das Erscheinungsbild Mobile oder Screen nutzen möchte.
Die Webseite Filmblatt.de ist die dritte von mir designte und umgesetzte Arbeit in diesem Fachgebiet. Es war mir und meinem Programmierer ein großes Vergnügen wieder in und für diesen Bereich arbeiten zu dürfen. Die beiden ersten Webseiten: schmalfilmkino und filmpunktart.
Kurz und genau
Firma: Filmblatt c/o CineGraph Babelsberg e.V.
Webadresse: https://www.filmblatt.de
Arbeitspunkte: Typografie, UI-Design, UX-Design, Modifikation des WordPress-Theme, Design-Programmierung

