Responsive Design – Gegenwart und Zukunft – Moderne Webdesigns mit großem Potential und Grenzen
12. Mai 2020, Typografie, Webdesign
Seit neun Jahren arbeite ich als Webdesignerin – mit dem Schwerpunkt Design. Eine Herausforderung besteht in den sich ständig verändernden technischen Erfordernissen.
In meinen ersten Projekten entwickelte ich pixelgenaue Webseiten [Grafik 1]. Seit einigen Jahren sind die responsiven und adaptiven Designs notwendig, um den Content (die Inhalte) an die Größen der technischen Dartstellungsgeräte anpassen zu können [Grafik 2].
[1] Pixel bleibt Pixel – Eine Webseite, die pixelgenau konzipiert ist, hat den Vorteil, das sie die Erwartung an ihr Erscheinungsbild pixelgenau erfüllen wird. Leider nur für eine Bildschirmgröße.

[2] Responsive Webseiten werden den gesamten Bildschirm – Fullscreen – füllen. Das Grundkonzept basiert auf einer prozentualen Angabe aller dargestellten Objekte. Das scheint einfach, ist im Detail der Umsetzung aber komplizierter, da diese geometrische Umsetzung nicht für alle Objekte optimal ist.
Anhand einiger Projekte werde ich meine Arbeitsweise und die verschiedenen Lösungen für Responsive Designs vorstellen, die ich in Zusammenarbeit mit einem Informatiker konzipiert und realisiert habe. Zu Beginn ein Exkurs:
Content-Management-System WordPress und statische Webseiten
WordPress verwenden wir für Kundenprojekte in denen regelmäßig Inhalte veröffentlicht werden sollen. Das CMS ist für die Pflege eigener Texte sehr gut geeignet, weil es intuitiv bedienbar ist. Ein weiterer Vorteil ist die Möglichkeit verschiedene Bearbeitungs-Rechte (Administrator, Redaktuer, Autor und Mitarbeiter) einzurichten. Dies ist optimal für eine größere Gruppen von Nutzern.
Webseiten mit statischem Inhalt setzen wir für einen relativ kleinen Kundenkreis um. Es handelt sich meist um Projektseiten oder auch Aufsätze, wie zum Beispiel der Aufsatz Vernunftbekenntnis[1].
Unser Ziel ist die optimale Erfüllung der Anforderungen unserer Kunden.
Responsives Design – Vorstellung anhand von vier realisierten Projekten
Was bedeutet Responsive Design? In Wikipedia ist diese gut verständliche Definition zu lesen:
»Der grafische Aufbau einer „responsiven“ Website erfolgt anhand der Anforderungen des jeweiligen Gerätes, mit dem die Website betrachtet wird.« Wikipedia
Die Darstellung der Webseite richtet sich also nach den gesendeten Informationen zu Bildschirm, Browser und eventuell individuellen Einstellungen der User/Nutzer.
In verschiedenen Projekten nutze ich die Einstellungen Größe der Schrift und Systemschriften. Vorteil sind bei Größe der Schrift die Darstellung der Inhalte in der für den User lesbaren Größe, und bei Systemschriften vermeide ich das externe Laden von Schriften.
Eine responsive Webseite muss als eine solche von Beginn an geplant und konzipiert werden. Die Umsetzung erfolgt innerhalb des CSS und mit Hilfe von Javascript.
Alle erforderlichen Formate werden in Prozent, rem oder em definiert. Als Basisgröße – 100% – der Texte greife ich auf die Grundeinstellung des Users zurück (als Ausgangswert orientiere ich mich an der häufigsten Voreinstellung: 16px). Überschriften, Zitate, Tabellen usw. werden prozentual definiert. Die Struktur der Webseite, also Spalten und Blöcke, werden in %, em und/oder vw formatiert.
Die Erkenntnisse aus dem Buchsatz können im digitalen Bereich übertragen werden: Klassifikation von Inhalten, Zeilenabstände, Absatzabstände… Nur eins ist unbedingt zu vermeiden: Blocksatz. Das responsive Design ist durch die Nutzung der Werte Bildschirmgröße und Schriftgröße perfekt für die Darstellung von optimal lesbaren Text geeignet. Die dargestellte Webseite wird aber, ganz im Gegensatz zu einem Buch, für jeden User verschieden erscheinen.
Projekt 1: Sabine Ufer, UFER–Verlagsherstellung, Leipzig
Die Inhalte der Startseite werden bei jeder Aktion neugeladen, die Abbildung zeigt also ein Beispiel:

CMS: WordPress
Theme: Das Grund-Design wird demnächst veröffentlicht, unter Content-in-a-Box
Max-Breite der Darstellung: 1600 px, Breakpoint bei mobiler Darstellung
Screen-Content: 4-spaltig mit Einzeldarstellung
Mobil-Content: 1-spaltig mit Einzeldarstellung
Fonts: Foro und LatoWeb; alle Schriften sind eingebettet
Fonts Konfiguration: Für die Textschrift wird die Browsereinstellung des Users abgerufen. Alle anderen Klassen sind prozentual definiert (rem).
Content first heißt hier Referenzen first
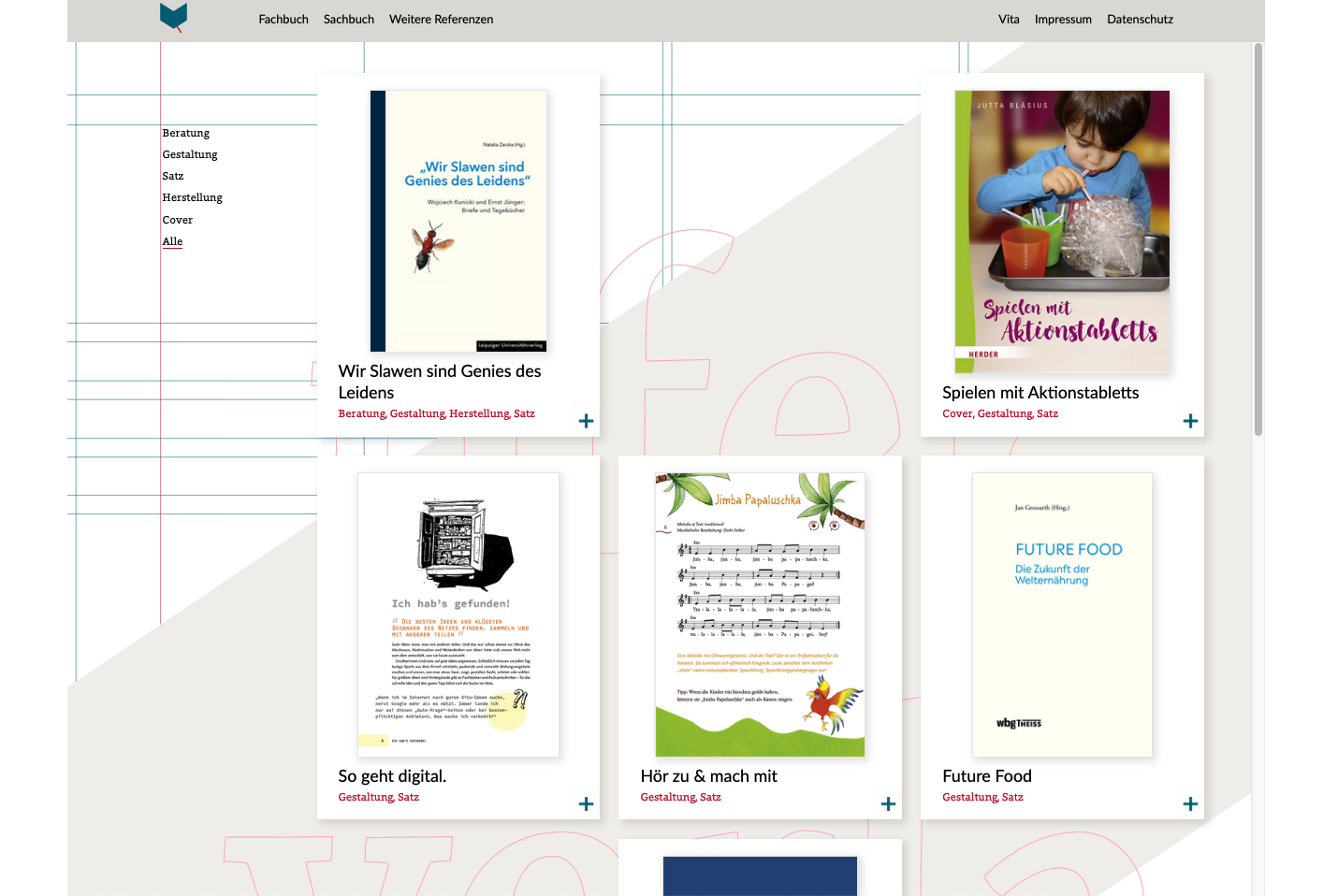
Diese Webseite konzentriert sich auf die Produkte der Leipziger Verlagsherstellerin Sabine Ufer: Bücher, Bücher, Bücher. Die Startseite ruft per Berechnung unterschiedliche Inhalte auf. Die Strukturierung der Webseite erlaubt breitgefächerte und zielgenaue Ansichten.
Der zweifache Hintergrund ist dynamisch und scrollt in jeweils unterschiedlicher Geschwindigkeit.
Webadresse: ufer-verlagsherstellung.deArbeitspunkte: Typografie, UI-Design, UX-Design, Modifikation des WordPress-Theme, Design-Programmierung
Weitere Informationen zur Webseite: Blogbeitrag
Projekt 2 Filmblatt c/o CineGraph Babelsberg e.V.
Die Startseite mit dem Slogan des Vereins:

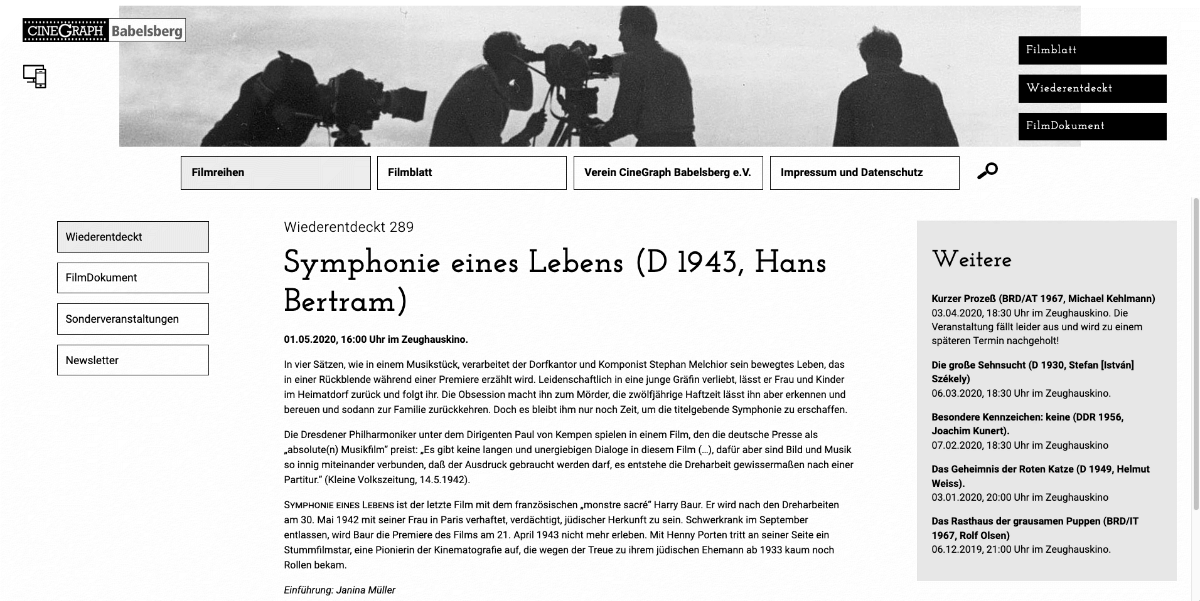
Nach der ersten Aktion verändert sich das Headerbild dynamisch und der Content steht im Vordergrund:

CMS: WordPress
Theme: Das Grund-Design wird demnächst veröffentlicht, unter Content-for-museum
Max-Breite der Darstellung: 100%, Breakpoint bei mobiler Darstellung, manuelle Umstellung per Button
Screen-Content: 3-spaltig
Mobil-Content: 1-spaltig
Fonts: JosefinSlab und Roboto; alle Schriften sind eingebettet
Fonts Konfiguration: Für die Textschrift wird die Browsereinstellung des Users abgerufen. Alle anderen Klassen sind prozentual definiert (rem).
Inhalt heißt hier Information
Die Filmreihen und die gedruckte Zeitschrift filmblatt stehen im Mittelpunkt der Arbeit und so auch der Webseite des Vereins CineGraph Potsdam e.V.. Bei der Entwicklung war die vielfältige Verknüpfung und der Fokus auf die aktuellen Veranstaltungen wichtig.
Die Darstellung der responsiven WordPress-Webseite richtet sich nach der Screengröße (Bildschirm) des Users. Die oben gezeigten Beispiele, zeigen die Darstellung auf einem 24-Zoll Monitor. Je nach Breite des Screens ändern sich die Spalten, sie sind ca. 20%, 60% und 20% der Breite des Viewports, also des geöffneten Browserfensters. Das Menü auf der linken Seite und die Informationsbox auf der rechten Seite füllen jedoch nicht die gesamte Breite der Spalten aus, sie sind mit Abständen positioniert.
Konstanter Bestandteil ist das Fast-Menü rechts oben im Headerbereich. Je nach Breite des Viewports verändert sich die Position dieses Fast-Menüs.
Webadresse: https://www.filmblatt.de
Arbeitspunkte: Typografie, UI-Design, UX-Design, Modifikation des WordPress-Theme, Design-Programmierung
Weitere Informationen zur Webseite: Blogbeitrag
Projekt 3: Prof. Dr. Arnulf Burckhardt, Vernunftbekenntnis
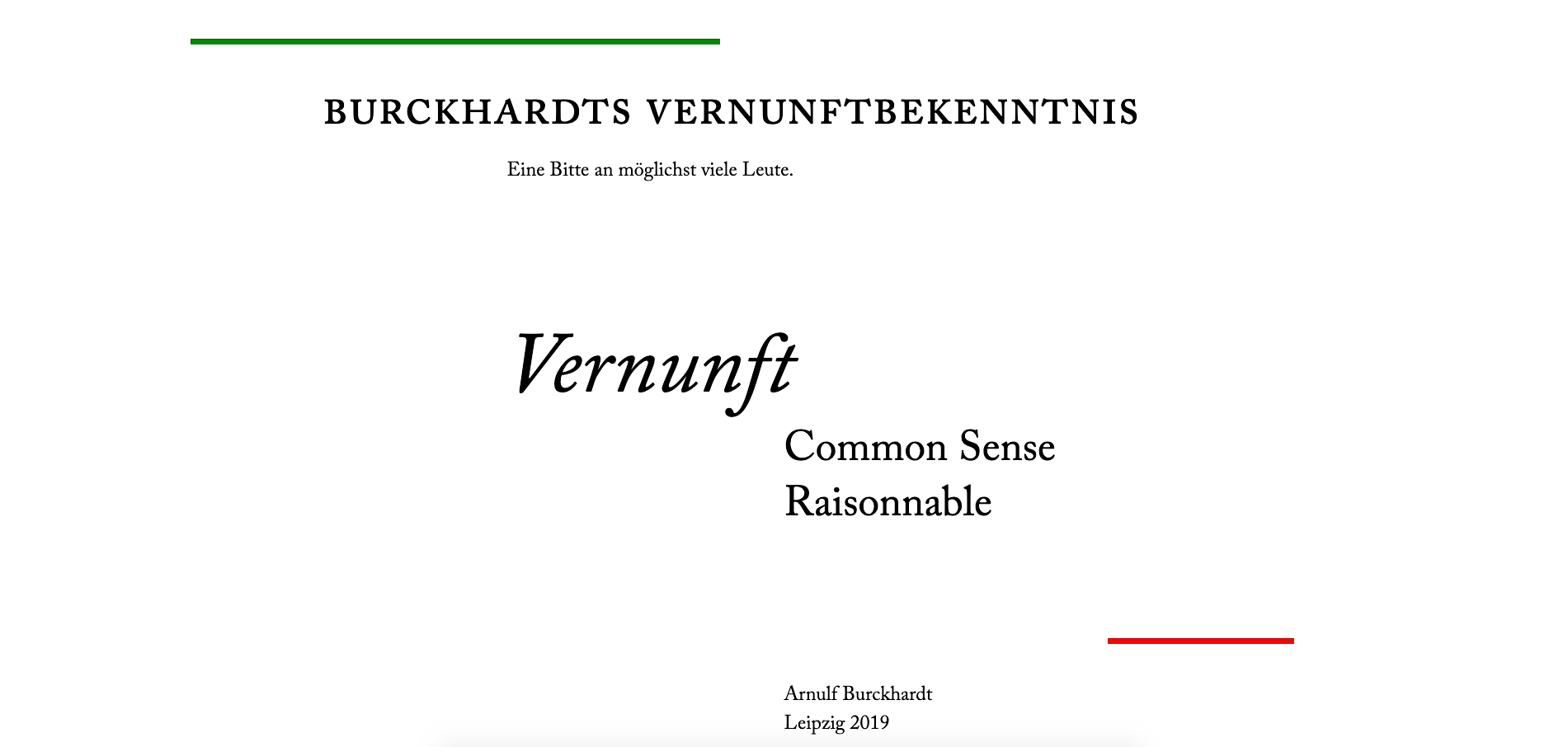
Der Startbereich der Typografischen Webseite mit Titelei, Autoreninformation und den Gestaltungselementen, die der Auszeichnung der Inhalte dienen:

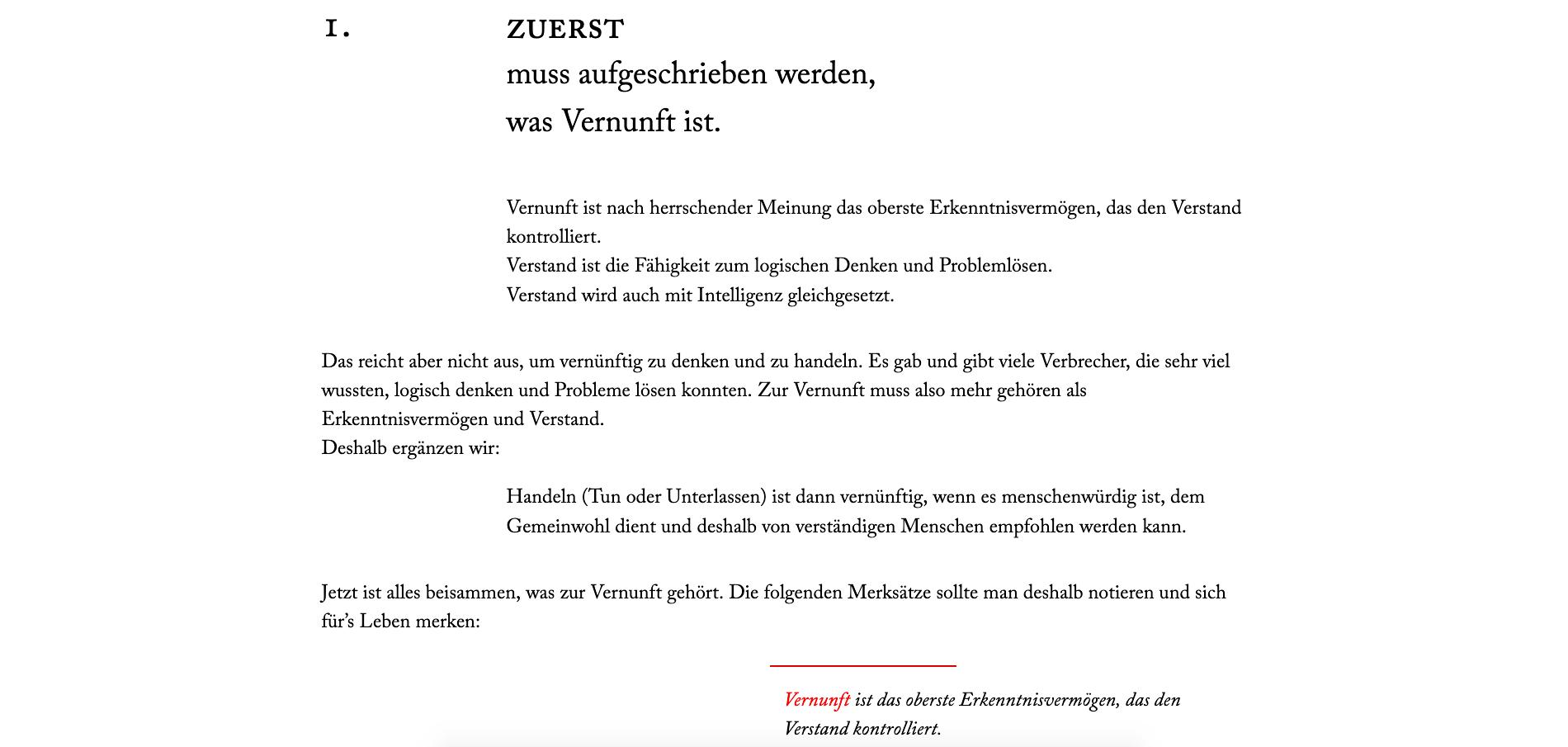
In diesem Ausschnitt ist das 3-spaltige Raster zu erkennen:

Webseite mit statischem Inhalt
Theme: Das Grund-Design wird demnächst veröffentlicht, unter Typography-Content
Max-Breite der Darstellung: 1600px, Positionierung automatisch = mittig
Screen-Content = Mobil-Content: 3-spaltiges typografisches Raster
Fonts: Systemschriften: Adobe Caslon Pro, Book Antiqua, Palatino Linotype, Georgia, sonstige Serif-Schrift
Fonts Konfiguration: Für die Textschrift wird die Browsereinstellung des Users abgerufen. Alle anderen Klassen sind prozentual definiert (rem).
Analog heißt hier Digital
Das Layout für diesen Aufsatz wurde sowohl für den Druck, als auch die Veröffentlichung als Webseite konzipiert. Dieser typografische Aufsatz ist streng strukturiert. Die Absätze wurden nach den thematischen Vorgaben des Autors positioniert. Die Auszeichnungen beschränken sich auf farbliche Ober und Unter-Striche von Absätzen mit farblichem Satzanfang und den Satz in Italic.
Die Webseite wird auf 70% des Viewports dargestellt, wobei die maximale Breite mit 1600px definiert ist, um den harmonischen Fluß der Titel zu gewährleisten.
Webadresse: http://vernunftbekenntnis.de
Arbeitspunkte: Typografie, Layout, Satz, Designprogrammierung
Besonderheit: Satz für Broschur und für Webseite
Weitere Informationen zur Webseite: Blogbeitrag
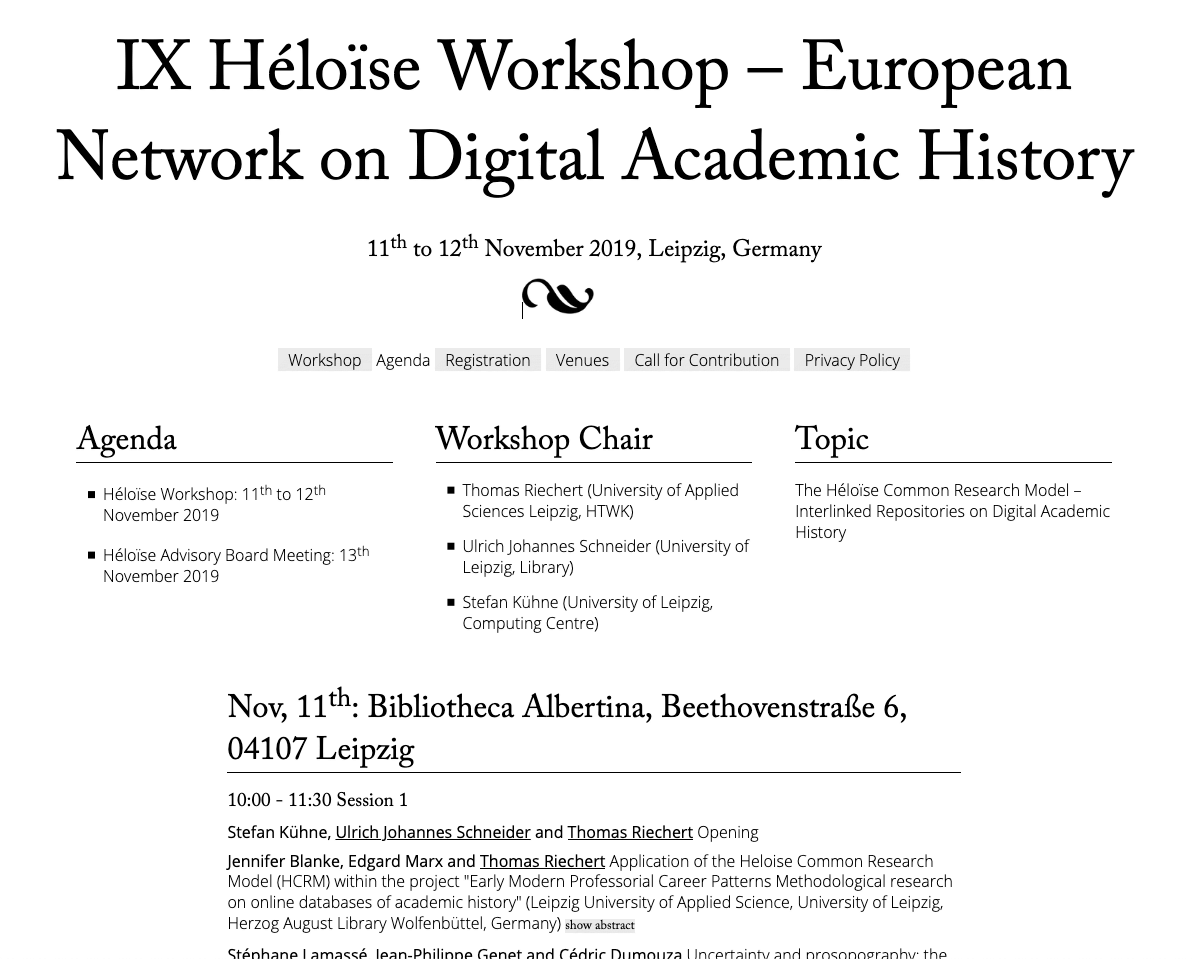
Projekt 4: Héloïse – European Network on Digital Academic History
Die Webseite nutzt die gesamte Breite des Viewports/Bildschirms:

Webseite mit statischem Inhalt
Max-Breite der Darstellung: 100%
Screen-Content: 1 und 3-spaltige Flexbox
Mobil-Content: 1-spaltige Flexbox
Fonts: Systemschriften: Adobe Caslon Pro, Book Antiqua, Palatino Linotype, Georgia, sonstige Serif-Schrift
Fonts Konfiguration: Für die Textschrift wird die Browsereinstellung des Users abgerufen. Alle anderen Klassen sind prozentual definiert (rem).
Gestaltung heißt hier Flexbox
Die Flexbox funktioniert genauso wie der Name dies beschreibt: Flexibel passt sich das konfigurierte Raster an den Viewport an. Die Fonts werden je nach Systemeinstellung der User genutzt.
Mit diesen Einstellungen habe ich die Darstellung der Webseite von der Idee einer pixelgenauen Umsetzung befreit. Durch die prozentuale Definition der Spalten (hier Flexboxen), der Überschriften und Texte greife ich koordinierend in die Umsetzung meiner grundsätzlichen Idee ein. Zwar wird jede Schrift anders laufen (die Buchstaben der Schriften haben verschiedene Breiten und Abstände zueinander), jedoch sind die Zeilen- und Absatzabstände prozentual definiert.
Projekt-Webseite: http://heloisenetwork.eu/
Arbeitspunkte: Layout, Typografie, HTML, CSS
Weitere Informationen zur Webseite: Blogbeitrag
Fazit
Alle vorgestellten Webseiten sind im letzten und Anfang diesen Jahres veröffentlicht worden. Ein gemeinsames Merkmal ist die Nutzung der Schriftgröße des Betriebssystems oder der Voreinstellung des Browsers. Dieser Wert dient als Ausgangsbasis für die Gewichtung aller Schriftkonfigurationen. In einem weiteren Beitrag werde ich dies ausführlicher erläutern. Eine zweite Gemeinsamtkeit sind die prozentualen Werte, statt der in Pixel definierten.
In der Einstellung der Breite war ich variabel: Fullsreen oder mit Begrenzung auf 1600px. Die Entscheidung erfolgte aus designerischen Gründen. Die Verhältnismäßigkeit der Elemente zueinander habe ich so begrenzt. Das ist die größte Herausforderung und ich sehe da die Grenzen in der Anwendung des responisven Designs.

